 ぷーこちゃん
ぷーこちゃん最近Web制作系スクールの炎上が多いにゃん。
 ひかり
ひかりおお!猫とは思えないツッコミね!
確かに、教育コンテンツの一部が著作権侵害じゃない?ってのが続いたねー
 ぷーこちゃん
ぷーこちゃんだからよけいにスクールの質にはこだわりたいにゃん。
 ひかり
ひかり今回もちょっと私気になるスクール見つけてきたよー!
UXって割とみんなよくわからんくてモゴモゴなる切り口出してるから期待してるw
今回は松本ダイキ氏のDesign Growth Academy(デザイングロースアカデミー)について紐解いていきます♪
私がこのスクールが気になったのは「WEB×UXで市場価値の高いWEBデザイナーへ」と、UXをつついてきていたからです。
UXとはUser Experienceの略で、ざっくり言うと「ユーザー体験」となります。
売れるデザインから、受け取るユーザーのことまでを考える、もう一歩踏み込んだ領域とも言えますね。
実はこのDesign Growth Academy、あまりにも共感してしまったので・・・
代表の松本ダイキ氏に直接お話を聞いてみたので、かなり詳しく深堀りしてみました!
 ひかり
ひかりかなり根掘り葉掘り聞いたので、LPにも書いていない内容も記事になっています!
ぜひ最後まで読んでみてくださいね!
では見ていってみましょー♪
Design Growth Academyの松本ダイキ氏とは

Design Growth Academyの学長は株式会社samplingの代表、松本ダイキ氏。
1994年生まれなので、30歳ですね!
検索したところ、ご本人のFacebookが。
DJなどの活動もされていたみたいですね!
他の発信などはないですが、LPから登録したLINEでは、かなりいろいろWebデザイナーについて語っていらっしゃるので、松本ダイキ氏の考え方はよくわかると思います。
ちなみにセミナーでお話されていましたが
- 大阪大学外国語学部中退
- 300万円の借金があり無一文で原付きバイクで上京
- 独学でwebデザイナーに
となかなかやんちゃな経歴の持ち主でしたw
デザインはデザインスクールに大学休学時にちょっと通われていたそうです。
もともと大阪大学に通われていたのだとか。
 ひかり
ひかり大阪大学って頭いい人だ・・・。
関西では京大の次に阪大(大阪大学)とされているので、かなり学業も得意な方とお見受けしました!
株式会社Samplingとは
松本ダイキ氏は株式会社Samplingの代表で、初年度から6,000万円を売り上げている猛者です。
デザインでひとりで6,000万円はかなり大変・・・!
現在、株式会社Samplingでは東京都の中小企業を中心にWebサイト制作を請け負っているようです。
社員は3名で、少数精鋭ですね!
会社webサイトを見ていると、いくつも制作事例があり、どれもかなりスタイリッシュです。
実はWebスクール運営している会社が、ちゃんと制作例を出しているのは珍しかったりします。笑
スクールを運営している会社がどんなデザインをつくるのかがわかると、どれくらいの水準のものをつくれる人から学べるのかわかるので安心感がありますね!
 ひかり
ひかりポートフォリオについて語るのに、自分のポートフォリオがないのも実は珍しくないですよね・・・。
 ぷーこちゃん
ぷーこちゃんそれはwebスクール界の深い闇を感じるにゃん。
Design Growth Academyはゼロからの未経験者でもOK?
そんな松本ダイキ氏が学長を務めるDesign Growth Academy(デザイングロースアカデミー)は未経験からでも月収50万円のWebデザイナーを目指せると豪語しています。
個人的には「完全未経験から半年でWebデザイナーってめっちゃ大変だぞ?」と思っています。
ただ、大変だけどできないこともない。
その「大変だけどできないこともない」をすっ飛ばしたり、安直にデザインは見た目作れればOKと思われているところが多いんですよね・・・。
そしてコツを覚えれば大丈夫!的な。
もはや「誰でも簡単に♪」と手軽なお料理みたいになってるので、Twitter見てても「未経験からWebデザイナーは可能か?」と論争は絶えません。
Design Growth Academyも未経験からWebデザイナーになれるとしていますが、あくまでもWebデザイナー未経験者であって、PCまったく触れないレベルの方は難しいです。
ちなみに私は「未経験から独学でWebデザイナー」はかなり再現性に疑問を持っていますが、「未経験でもきちんと教えてもらってWebデザイナー」はアリだと思っています。
当たり前ですがみんな最初は未経験ですしねw
最初こそ、しっかりメンターに教えてもらうべきだと考えていますし、そのメンターを選ぶのもかなりシビアになる必要があると思っています。
未経験からしっかりWebデザインを学ぶメリット
私は個人的に「未経験のまっさらな時こそ、しっかりメンターに教えてもらうべき」だと考えています。
間違った型を覚えてしまうと、矯正するのに時間がかかるのはWebデザインも同じです。(全然ジャンルは違いますがFXでも同じことを言っていますw)
お子さまの習い事でも「まずは独学で〜」とはならず、必死に良い先生を探すはずです。
それが大人になったら「まずは独学で」となるのは不思議ですね・・・。
絵などは個人の表現もあるので一概に「人に学ぶべき!」とは言えませんが、少なくともWebデザインのように趣味の範囲を超えて報酬をいただくお仕事になるものは、しっかり現役でできているプロに学ばないと、未来のお客さまにも自信を持ってサービスを提供できないと考えています。
もしくは制作会社で実践しながら学ぶのも手ですが、教えてもらうより過酷なことが多い上に、今では完全な未経験からの入社は厳しくなっています。
Design Growth Academyでは具体的に何が学べるのか
さてさて、UXもしっかり学べるWebデザインスクールのDesign Growth Academyでは具体的に何が学べ、どんなカリキュラムになっているのか。
事細かに紐解いていきます♪
1ヶ月目 デザイン基礎学習

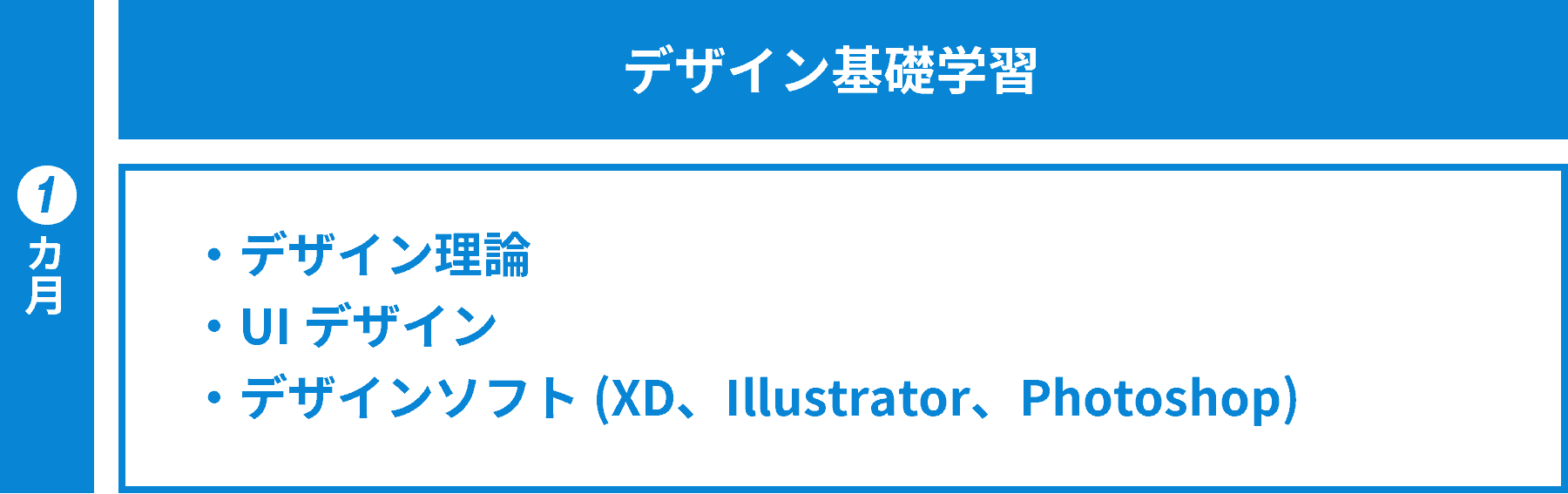
初めの一ヶ月で「デザイン理論、UIデザイン、デザインソフト」の使い方を覚えます。
デザインソフトで一番使うのはPhotoshopでもなく、Illustratorでもなく、XDだそうです。
 ぷーこちゃん
ぷーこちゃんPhotoshopゴリ押しのところが多いのに珍しいにゃん。
 ひかり
ひかりUIを含むユーザーの導線までの設計を考えたら実はXD一択なんよね。
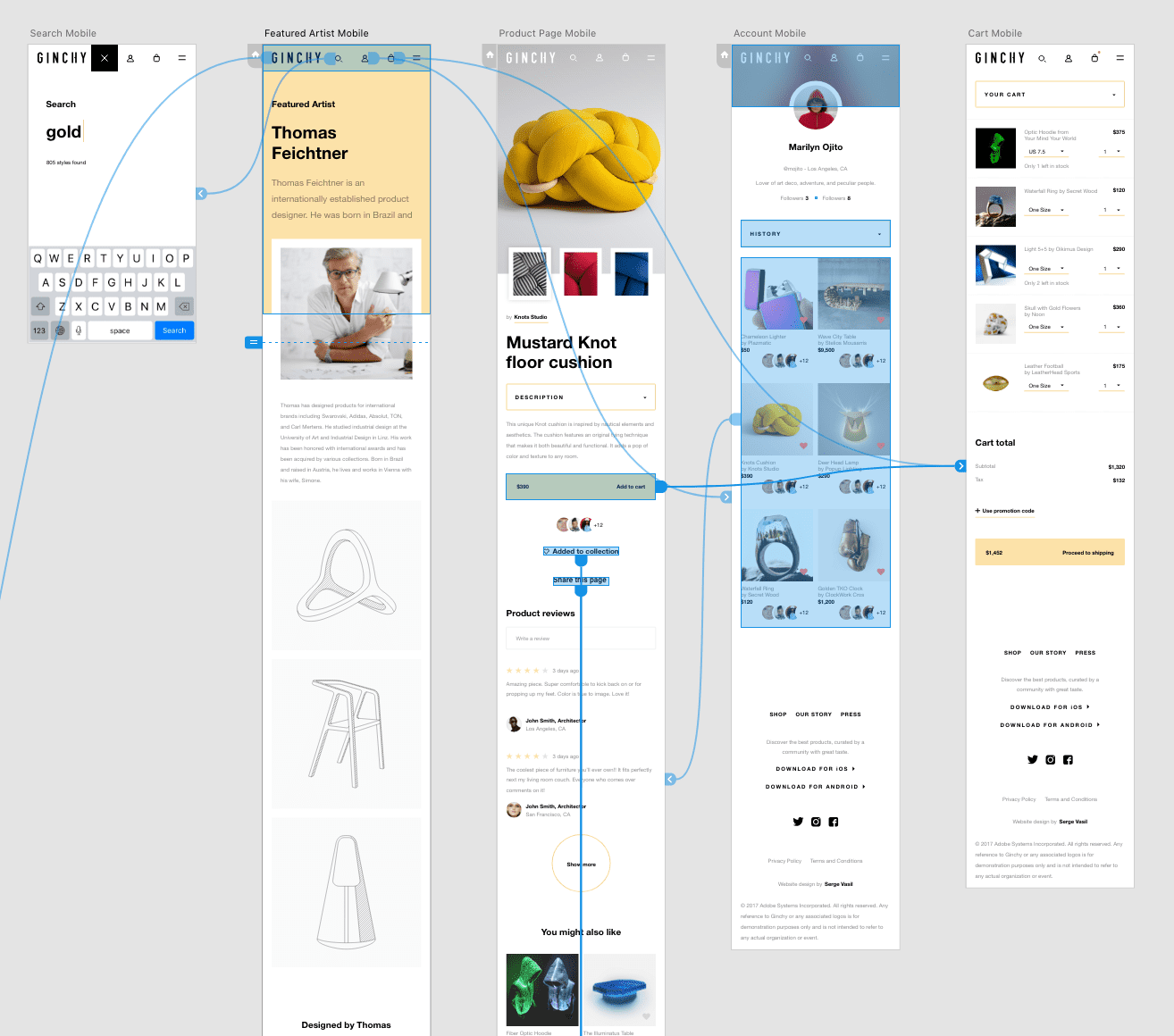
XDはただ単にデザインカンプがつくれるだけでなく、UIの設計までができるソフトです。
こんな感じですね!Photoshopでつくるカンプでは見たことがない線が出ています。

こんな感じでどこのリンクからどのページに飛ぶとか、マウスオーバーした時にどんなアクションをするとかも設定ができ、このページ自体が他の人と共有できるのでWeb制作の場では急激に台頭してきたソフトです。
似た機能でFigmaも人気ですね!

このようなUI(ユーザーインターフェース)まで設計できるソフトが主流という点でも、UXの重要性が見て取れます。
個人的には、網羅的に学ぶのにXDやFigmaをスルーしてるスクールは要注意ですね・・・。
 ぷーこちゃん
ぷーこちゃんあとは「ノーコード普及したからコーディング不要!」のスクールもにゃん。
 ひかり
ひかりそれな。
2ヶ月目フロントエンド学習・3ヶ月目UX学習

1ヶ月目が終わった時点で、初回制作課題の提出が必要になっています。
月ごとの成長を課題を見ることで運営もしっかりチェックしているんですね!
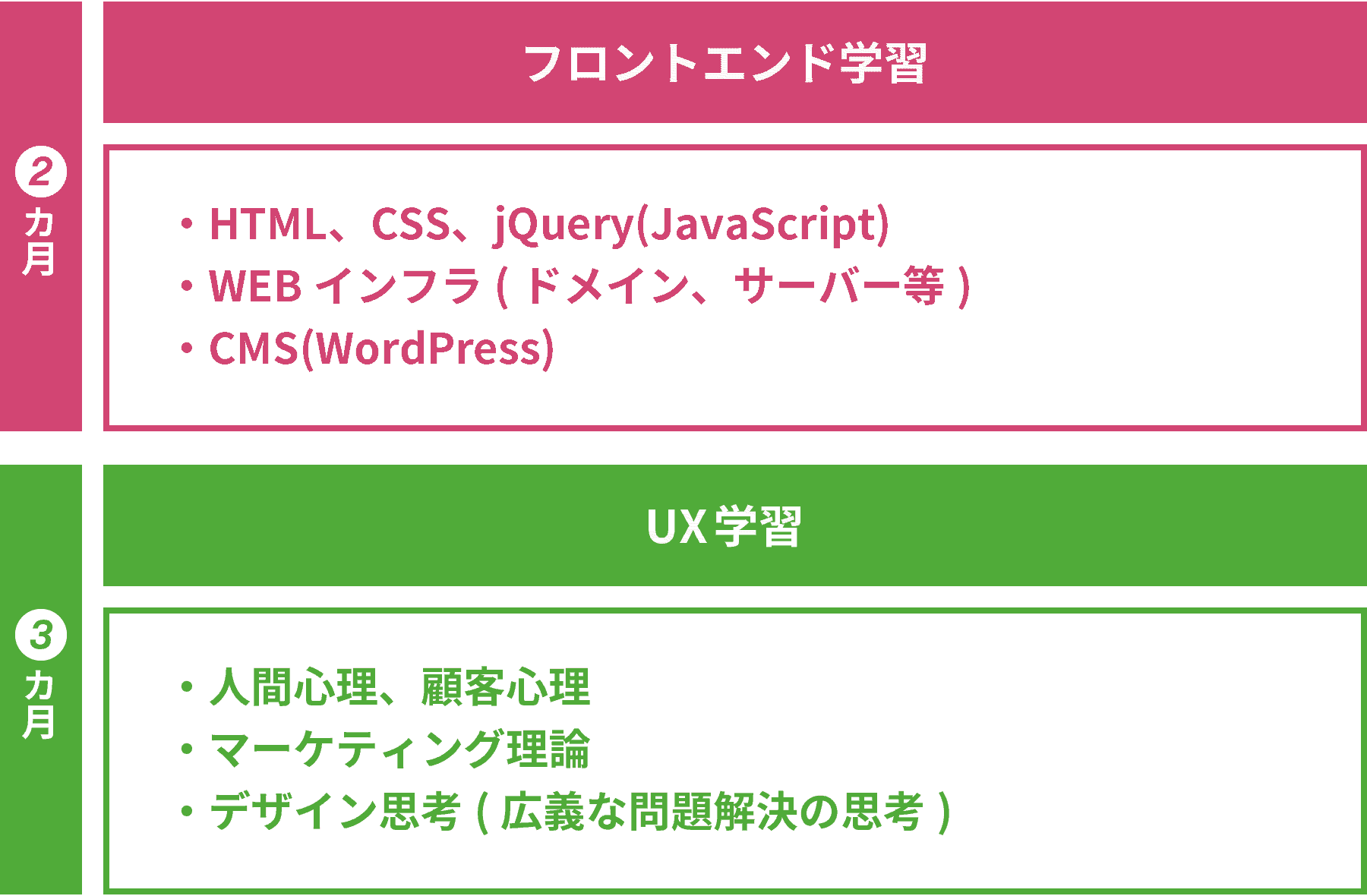
そして2ヶ月目は「HTML、CSS、JQuery(JavaScript)にWebインフラ、CMS」とコーディングとサーバー周り、WordPressなどのCMSなどをギュッとやっちゃいます。
個人的には二ヶ月目がかなり大変そうな気がしますね・・・。
ちなみに「Design Growth Academyはコーディングはできなくていい」というスタンスではなく「Design Growth AcademyのLPレベルは卒業までに作れる」レベルに持っていかれるそうです。
結構ガッツリじゃないですか・・・?
そしてコーディングはAdobeのDreamweaverではなく、Visual Studio Code(vscode)だそうです。
Dreamweaverは私自身も使っていますが、バグ放置なども多いのでお勧めできるソフトではありません。笑
vscodeは無料で軽く、機能拡張も容易なので使っている人がどんどん増えている印象です。
こちらの記事では「会社でDreamweaverの使用が禁止された」とあるので、web制作のスタンダードも変わってきている印象です。

vscode使っててコーディングそんなにしませんというケースはまず間違いなくないので、コーディングもしっかりできるWebデザイナーを目指す方には良い環境と言えます。
逆に「コーディングは絶対に学びたくない!」という人には向いていませんね。
3ヶ月目は制作系ではないですが、頭にしっかり叩き込まないといけない知識を集中して身につける感じですね。
そして3ヶ月目が終わってまた、集大成となる中間制作課題を提出する必要があります。
 ぷーこちゃん
ぷーこちゃん課題がかなりマメに出てくるにゃん?
 ひかり
ひかりめっちゃ出てくるよ!日頃から3日に一回くらいの細かい課題もあるみたい。
だからながらで受けずに、真剣に取り組まないとついてけないと思う。
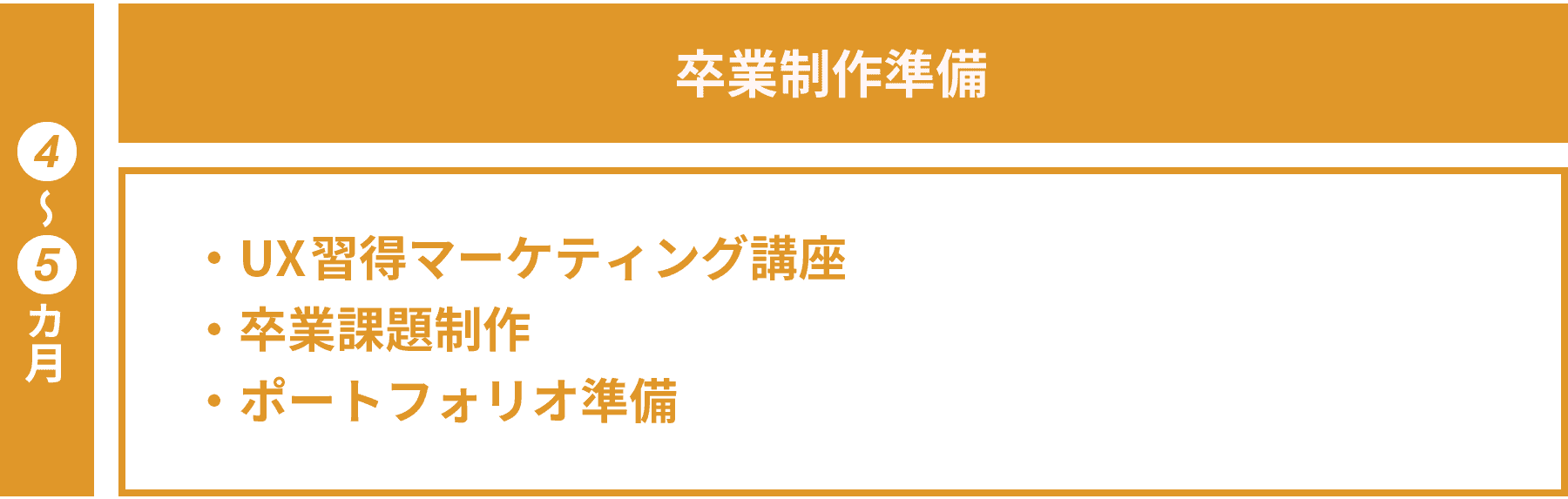
4〜5ヶ月目卒業制作準備
実は、Webデザインを実務として受けるのに必要なスキルは3ヶ月目までですべて学習が終わります。
4ヶ月目からは応用とも言える実例を用いた「UX習得マーケティング講座」や卒業課題制作・ポートフォリオ準備が始まります。

卒業課題とポートフォリオを別にして見てくれるのが心強いですね!
さらに、これはLPには書いておらず、直接松本ダイキ氏からお聞きしたお話ですが、4ヶ月目からは実務のサポートもしてくれるそうです。
具体的には、ココナラやランサーズ、クラウドワークスや知人から受けた実務についてもアドバイス・サポートしてくれるというものです。
 ひかり
ひかりめっちゃ懐大きい・・・!
もちろん、各種プラットフォームで受注しやすいプロフィールのつくりかたなどもアドバイスしてくれます!
Design Growth Academyの代表の松本ダイキ氏ご自身が、実務を通して成長したと痛感していらっしゃるので「受講生も実務が一番成長できる」と考え、受講期間中から実務経験を積むことをおすすめされていました。
よくあるWebデザインスクールだと、ココナラなどで受注するのがゴールみたいになっていますが、Design Growth Academyでは市場価値の高いWebデザイナーになるための通過点にすぎません。
私も実務から学ぶことが何よりも多いと思っているので、これは激しく共感します。
ですが、実務を受けた受講生のサポートって失敗が許されないので、難しさやプレッシャーもかなりのもの。
これを「受講生のためになるから」と推奨しているところにカリキュラムやサポートの質に絶対の自信があるんだなと感じられました。
 ひかり
ひかり「UXを大切にしてる」を行動で現すのがスゴいよね。
 ぷーこちゃん
ぷーこちゃん口で言うだけでなく行動で示すことが一番の説得力になるにゃん。
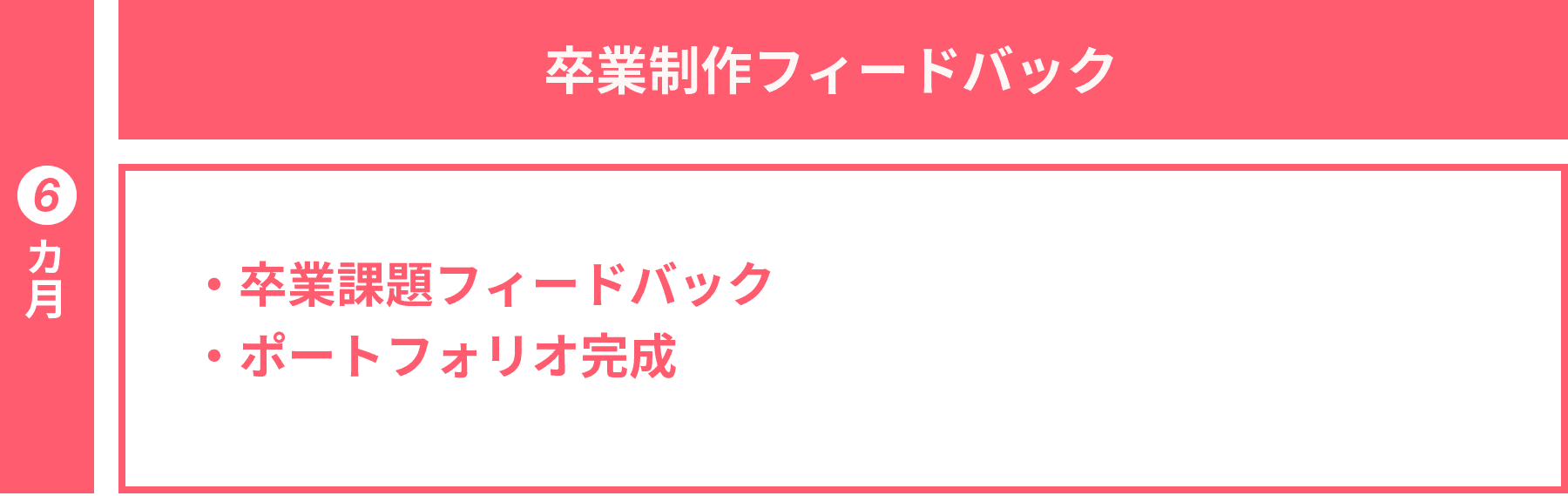
6ヶ月目卒業制作フィードバック

そして6ヶ月目では卒業課題をモミモミフィードバックしまくり仕上げ、就職活動に必要なポートフォリオも完成させます。
ちなみに卒業課題は3種類ほど用意されていて、極力実務に近くするため指示書から制作していくようにしているそうです。
なので「どんなプロセスを経てそのサイトをつくったか」もしっかりポートフォリオに掲載することができます。
ただ単に完成品ができるだけでなく、プロセスを見せることで「しっかり理解し考えて作れるデザイナー」としてアピールできるので、デザイナーとしての市場価値向上もかなり期待できます。
細かくDesign Growth Academyのカリキュラムを見てきましたが「高いレベルで仕上げる」気マンマンのカリキュラムだと思いました。
恐らく、ついていくのは容易ではないですが、最短距離で市場価値の高いWebデザイナーになるにはこれがベストとも思えますね。
でもWebデザインが好きな方なら、ほぼ確実に「しんどいけどめっちゃ楽しい半年間」になると思います。
なかなかどっぷりデザイン漬けで学ぶことなんて人生にあまり無いと思うので、この半年間は後々の人生でも糧になることは間違いないです。
 ぷーこちゃん
ぷーこちゃんひかりもデザイン漬けは楽しかったにゃん?
 ひかり
ひかり正直、大学はめっちゃしんどかったけど、めっちゃ楽しかった!
夜中にB1パネルにジェッソ塗ってたり、エアスプレーしすぎで鼻水がカラフルになったりとかヤバかったけど、あの生活があったから今も楽しめてるんじゃないかな。
 ぷーこちゃん
ぷーこちゃん人生で何かに没頭する経験は必要にゃん。
 ひかり
ひかりえ、あんた猫やん・・・。
1日1ステップで学べるカリキュラム&メール配信もあるので、カリキュラム迷子にならない!
Design Growth Academyではカリキュラムは90ステップに細かに分けられていて、1日1動画ずつ学んでいくスタイルです。
動画はひとつ20〜60分くらい。
日によって違いますが、そこそこのボリュームと言えますね!
でも毎日「これをやる!」と決まっているので「どれからやればいいかわからない・・・」と迷うことは100%ないので、迷いなく学んでいくことができます。
さらに提出不要なワークは毎日出題され、提出必須の課題も2、3日ごとの出題されるので、半ば強制的に実際に手を動かして学ぶ環境になっています。
「動画を見てやったつもりになるだけ」にさせない 怠け者にはツライ 素晴らしい体制ですね!
 ぷーこちゃん
ぷーこちゃん私でもできる!とは言えないスパルタ感にゃん。
 ひかり
ひかりそれだけ真剣なんだと思うよー!
誰でもできる内容じゃないけど、ついていける覚悟がある人は絶対にWebデザイナーにする!って気迫すら感じるよ(^_^;)
Design Growth Academyのサポートは通話サポートもあり

これは個人的に疑問だったので、直接松本ダイキ氏に聞いたのですが、Design Growth Academyは24時間のLINE・メールのテキストによるサポートの他に、zoomなどの音声のサポートもあります♪
テキストだけでなく、いざとなれば音声でも質問できるのは心強いですよね!
音声通話の対応時間も、平日なら柔軟に対応してくれるようなので、無料相談のときにでも確認すると安心です。
さらにフィードバックがえらいことになっていました。
課題などのフィードバックは現状すべて松本ダイキ氏から直接!
これはDesign Growth Academyを立ち上げたばかりで、比較的人数が少ない時のみの特権だと思いますが、今なら課題や制作物のフィードバックは、すべて学長の松本ダイキ氏が担当されているそうです。
 ぷーこちゃん
ぷーこちゃんビビるほどマメにゃん。
これは私もびっくりしました。
松本ダイキ氏にお聞きしたところ「今は僕の手が回るので、なるべく多くの受講生の方を直接指導していきたい」とのことでした。
松本ダイキ氏はご自身が実務を通してスキルアップしてこられたので「いち早く実務や実務に近い環境で力をつけていってほしい」と何度もおっしゃっていたのが印象的です。
その思いからデザイン業務の合間を縫って、現役のデザイナーならではのアドバイスをされていることは並大抵ではないし、学ぶ側からしてもすごく貴重な機会と言えます。
またフィードバックの方法は、主に動画なので、何度も見返すことが可能なのも嬉しいポイント。
静止画で添削・リアルタイムでの添削も多いですが、見直しができるメディアでの添削は本当にありがたいですね!
独学・初心者からいきなりデザイナーは茨の道になります…。

卒業した次世代Webデザイナーはパートナーとして仕事も可能
Design Growth Academyを卒業したあとは、パートナーとして仕事を請け負うことができる「パートナー制度」もあります。
卒業後、ある一定の基準をクリアした生徒は、Design Growth Academyとパートナー提携し、アカデミーからWEBデザイン受託案件を紹介させていただきます。
これにより、卒業後でも安定した仕事の獲得が可能となり、着実に現場経験を積み上げながら少しずつ活動の幅を広げていくことが可能となります。
当校では、卒業後も徹底的にフォローしていく体制が整っております。
引用:https://design-growth-academy.com/sl/webux-course-bs/
結構「パートナーとしてやってもらいます!」と言ったものの、お仕事紹介しないところもあるようですが、Design Growth Academyは大丈夫じゃないかなーと思います。
というのも、松本ダイキ氏がDesign Growth Academyをつくった動機自体に「マーケティング視点を持ったデザイナーを増やして、自身のビジネスを拡大したい」もあるからです。
キレイゴトだけでなく、自分のメリットにもなるからマーケティング視点を持ったデザイナーを増やしたいんでしょう。
自分で教えた人で、基準を満たしたと判断した人なら、安心してお仕事を任せられますよね。
個人的には「困ってる人の役に立つために〜」と耳タコなくらい聞く建前より断然信用できますw
もちろん、卒業後は転職も可能。
フリーランスになるもよし、Web制作会社に就職するもよし、パートナー制度を活かしてパードナーになるもよし。
柔軟に身の振り方を考えられるのも「マーケティング視点を持った市場価値の高いデザイナー」ならではだと思います。
Design Growth AcademyはAdobeのアカデミック版の購入はできる?
Design Growth Academyで使用するソフトはXD、Illustrator、Photoshopとアドビのソフトが多くなってきます。
これらはweb業界ではかなりスタンダートなソフトなので、使えて絶対に損はありません。
しかしAdobe製品、高いのが悩みのタネなんですよね・・・。
制作者たちもよく「Adobe税」と揶揄するほどです。笑
そこで「Design Growth Academyでアカデミック版を購入できるようにしないんですか?」とお聞きしたところ「かなり真剣に検討している最中で、その体制づくりも進んでいます」とのことでした。
今はまだアカデミック版はDesign Growth Academyで購入はできませんが、実際にAdobeの審査に出せるように動いているそうなので、かなり期待ができます。
ちなみにAdobeアカデミック版を販売するにはAdobeの審査が必要です。
カリキュラムに問題がないか、スクールの体制として問題がないかなどかなり多角的に審査されるので、オンラインスクールでAdobeアカデミック版が購入できるところはあまり多くありません。
逆に言うと、アカデミック版を購入できるところは、カリキュラムがAdobeが問題ないと太鼓判を押したところなので、安心できるとも言えます。
 ひかり
ひかりママでもWebデザイナーに!系のスクールは審査自体通るのが厳しそう・・・
 ぷーこちゃん
ぷーこちゃんこれからアカデミック版購入できるスクールが増えるといいにゃん。
まとめ
松本ダイキ氏のDesign Growth Academyについて紐解いてきましたが、かなりキラキラしてないガッツリ系のすくーるでした!
次世代Webデザイナーってよさげなワードで煙に巻くと思いきや、カリキュラムがかなりガッツリ目なので若干引いたひかりです。笑
(松本ダイキ氏自身がフィードバックとかやる気まんまんすぎるw)
そのため、Design Growth Academyでしっかり学ぶとなれば、どんなに要領が良くても毎日1時間は必要とのことでした。
課題などもあるので、2〜3時間取れたほうがガッツリしっかり学べる印象です。
そして内容は正攻法ですが「もう今そんなん使わんって・・・」みたいな化石ノウハウは削ぎ落としているので、無駄なく学べるカリキュラムになっています。
化石ノウハウは削ぎ落とされましたが、代わりに「これは押さえとかないと!」という最新の情報や技術もあるので、学ぶことが多いことには変わりありません。
ですが、なんちゃってWebデザインスクールはそれもコーディングと一緒に削ぎ落とすので、実務を受ける時に「全然わからない」となっちゃうんですよね・・・。
やはりローマは一日にして成らず。後々自由な働き方を得るために、正しい努力をしていきたいですね!
 ぷーこちゃん
ぷーこちゃんここまで読んでくれてありがとうにゃん!
無料メルマガ講座あります

ブログ歴4年、デザイナー歴17年のひかりが、アフィリエイトだけにとらわれない「収益メディア」のつくりかたをメルマガでお教えする無料の講座です♪
会社や他人に依存せず、ひとりで、しかも顔出しもしないで稼ぐことができる収益メディア。
数々の副業に失敗したひかりでも収益化でき、今でも続いているので再現性は折り紙付き!
おさらいシートPDFのプレゼントもあり、ワークやそのフィードバック、無料相談もできる受けて損はないメルマガ講座なのでぜひ♪
 ぷーこちゃん
ぷーこちゃん気軽に受けてみてほしいにゃん!
\プレゼント付きのメルマガ講座をすぐ受け取る/
日常のメルマガ

このメルマガでは、ブログには書けないウラ情報や稼げるイチオシ情報など、ネットビジネスや投資・アフィリエイトのことを初心者の方にもわかりやすくお伝えしていくのがこの「パラレル☆マネーメール」です♪
そして私がリアルビジネスでフリーランスとして13年生き残ってきたノウハウも、読者限定で「個で稼ぐチカラ」を得るための思考や手法、情報としてシェアしていきます!
なんだかんだでリアルビジネスでクライアント直取引のフリーランス10年以上やってきてるので、「個で稼ぐ」という点では年季入ってますよ!
実は会社員やってた期間よりフリーランスのほうが長くなりました(*´∀`*)
その他にも数々の失敗を経てやっとアブナイ商材と稼げる商材を見分けられるようになった私なりのコツや、いち早くおすすめ稼げる商材の情報もおとどけします♪( *´艸`)
たまに日常ネタもあったりなかったりw
「お前いっつも何考えてんの?」と気になる人もぜひ(笑)
メルマガ限定企画もあるのでどうぞお楽しみに☆
登録情報はメールアドレスとニックネームのみ♪
メルマガ解除もワンクリックでお手軽にできます。
副業無料相談も受付中♪

「稼げるネットビジネスって一体どれ?」
「何から始めればいいの?」
と迷っている方も私に一度相談なさってみてください♪
酸いも甘いも噛み分けてきた私が優しく、時に厳しく(?)あなたに合ったネットビジネスをご提案します♪
相談してみて、モヤッとした流れがスルッと変わることもありますし、お気軽にどうぞ!
ただ、無責任なアドバイスはできないので
- 今までしてきたネットビジネス
- パソコンに向かえる時間
- 興味のあるネットビジネス
- 商材購入の予算
も合わせて教えてくださいね!
私は「お返事用テンプレ」は用意しておらず一通一通しっかり考えてお返事しています。
なので結構長文ですw
ひかりでした♪


コメント